UX ONDERZOEK
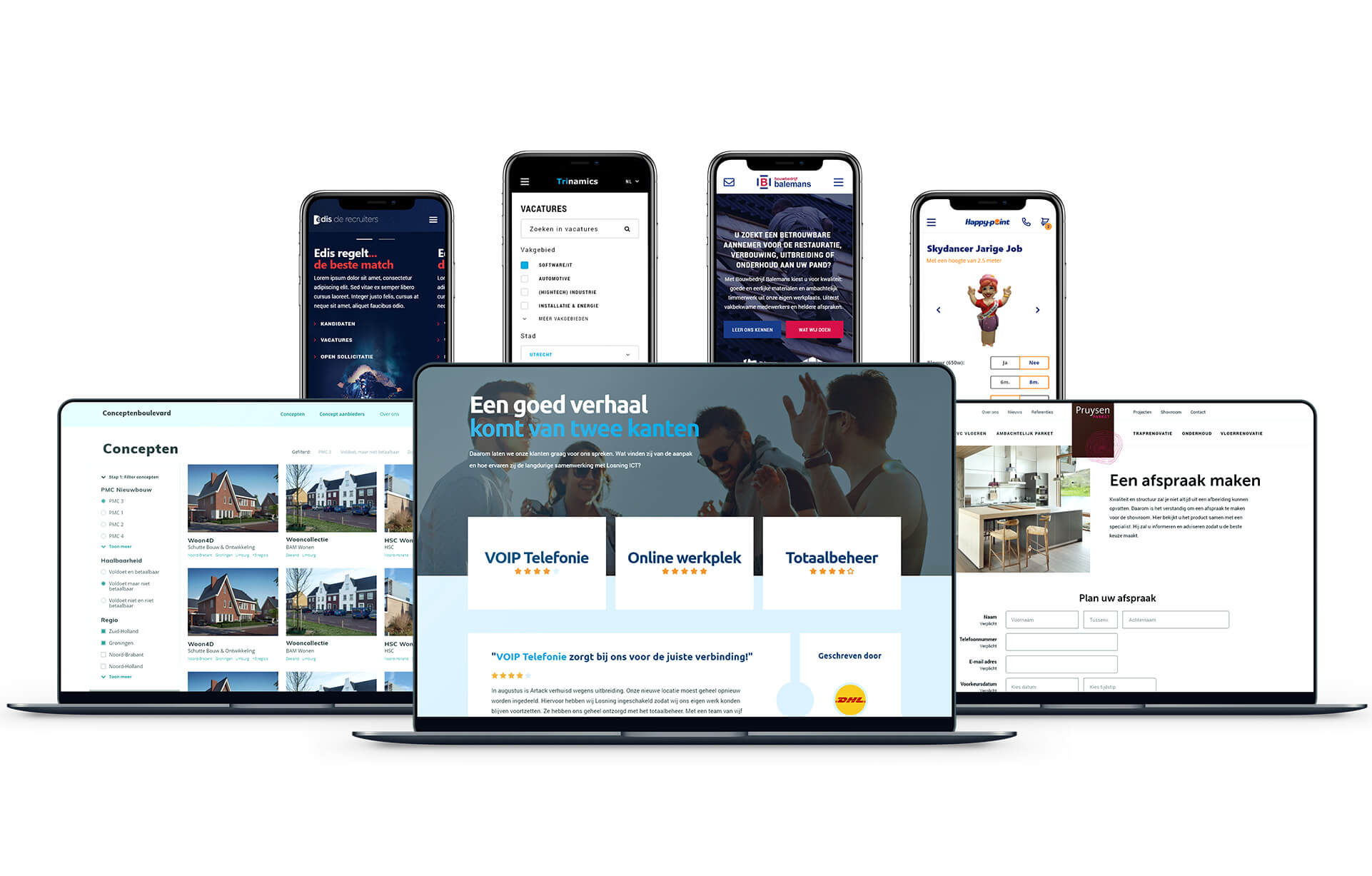
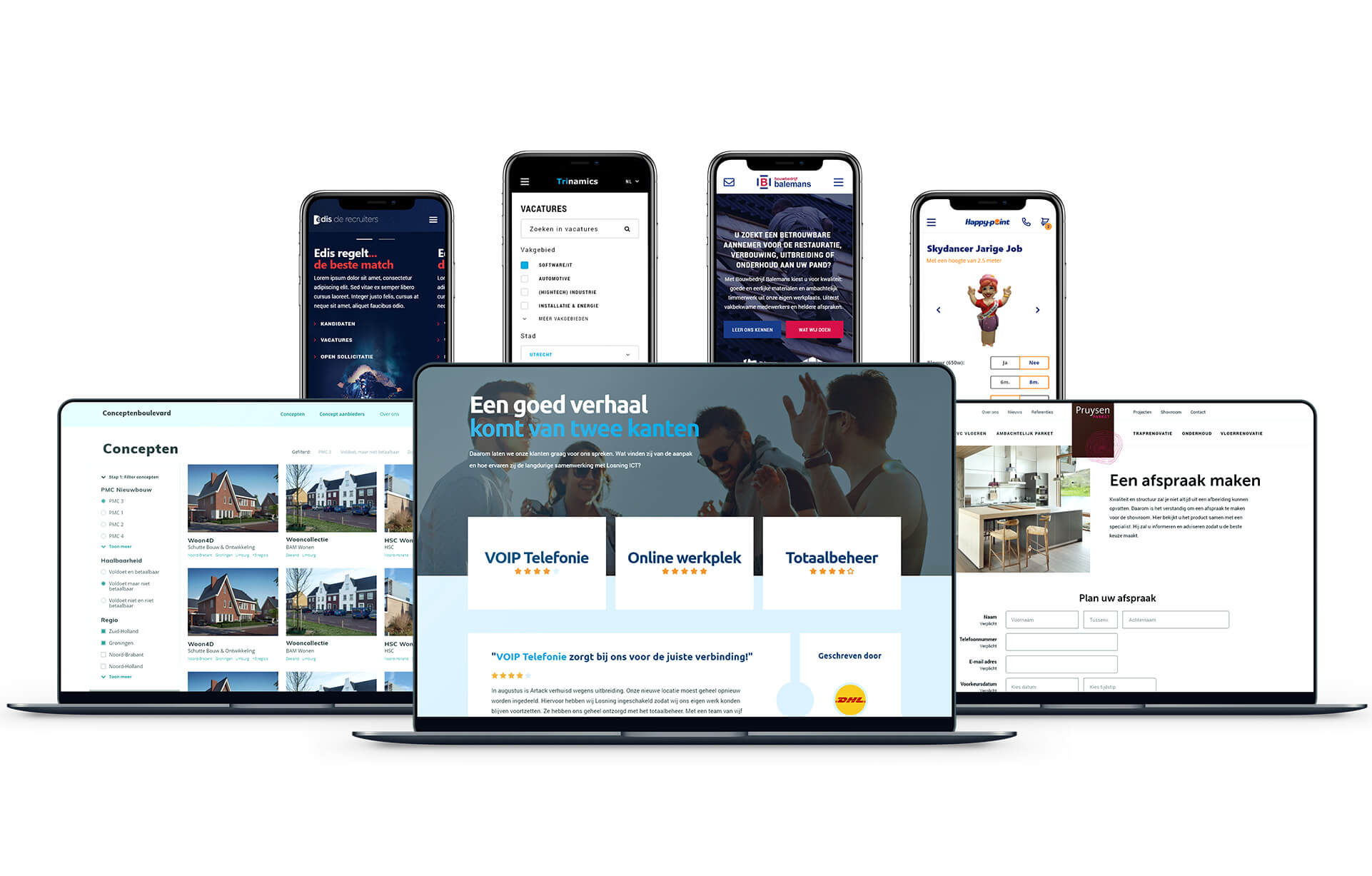
User Interface & User Experience Design

User Interface & User Experience Design

Hoe kun je een webdesign testen bij de doelgroep voordat het technisch ontwikkeld is? Dit was de vraag die RB-Media bij mij had neergelegd als tweedejaars student. De uitdaging was om een onderzoek te doen naar de mogelijkheden hiervan en dit later met een testcase te kunnen bevestigen dat het werkt. Naast dit onderzoek werkte ik voor 50% mee in het designteam.
Als oplossing is er een document opgeleverd die beschrijft hoe RB-Media het beste kan testen. Hierin wordt bijvoorbeeld beschreven in welke fases ze kunnen testen. Daarnaast is er onderzoek gedaan naar de markt die testprogramma’s aanbiedt. Hiervan zijn de beste geselecteerd en staan de voor en nadelen op een rijtje. Echter is het aan RB-Media zelf hoe ze deze oplossing interpreteren. Testen kost namelijk tijd en geld maar is wel ontzettend waardevol, die afweging dienen ze zelf te maken.

Als eerst is er een verbredend onderzoek gedaan op basis van literatuur. Hierbij is voornamelijk gekeken naar wat testen van websites inhoudt én wanneer dit het optimale resultaat biedt. Een vraag zoals: “Welke testomgeving geeft het optimale resultaat vanuit de gebruiker?” was hier onderdeel van. Later is er een marktonderzoek gedaan en zijn twintig testprogramma’s vergeleken. Hier is een top drie uit voortgekomen. Vervolgens zijn er drie testen afgenomen met een representatieve doelgroep. Dit is gedaan om mijn onderzoek te verifiëren en te bewijzen dat testen zinvol is.

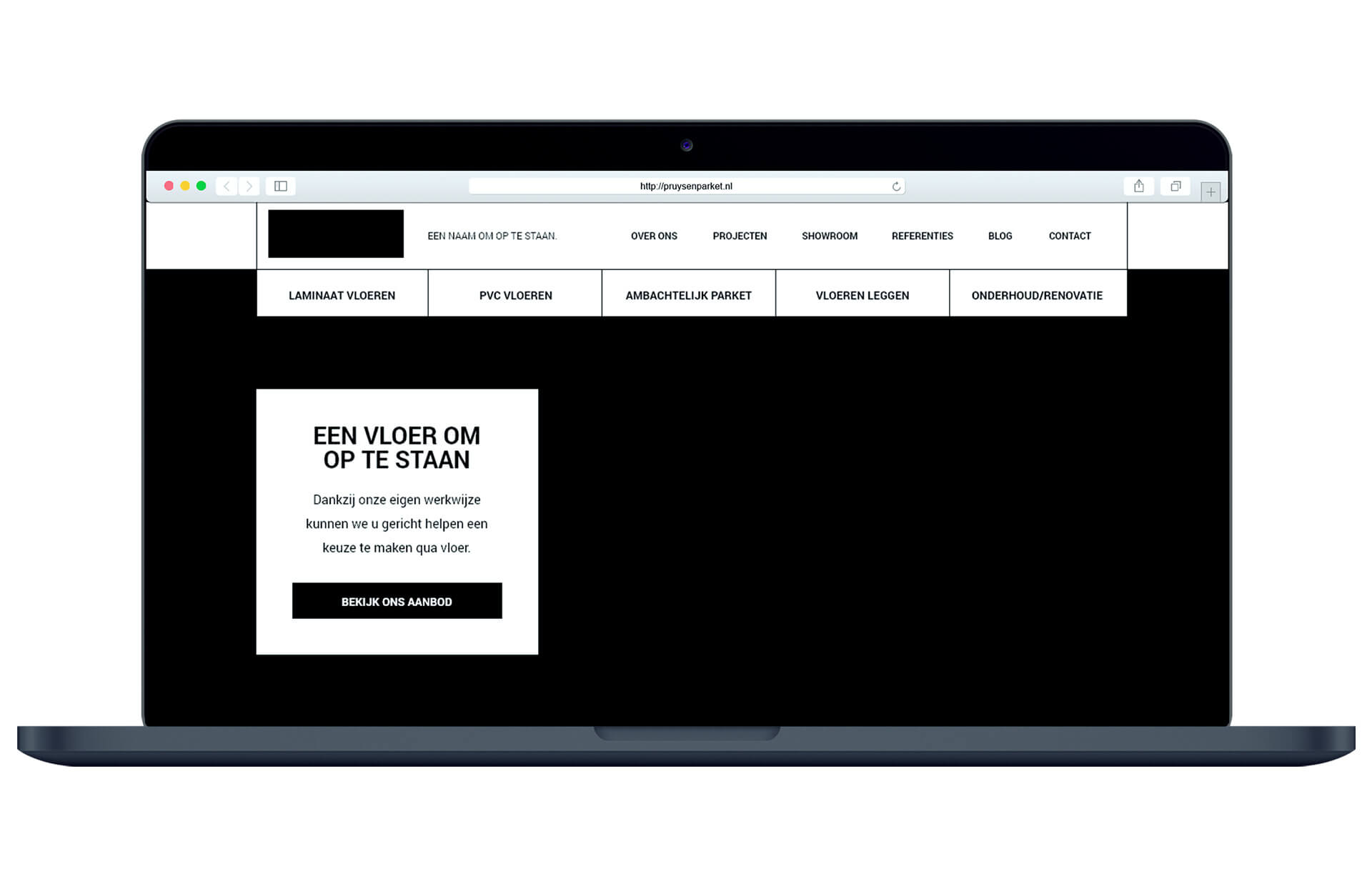
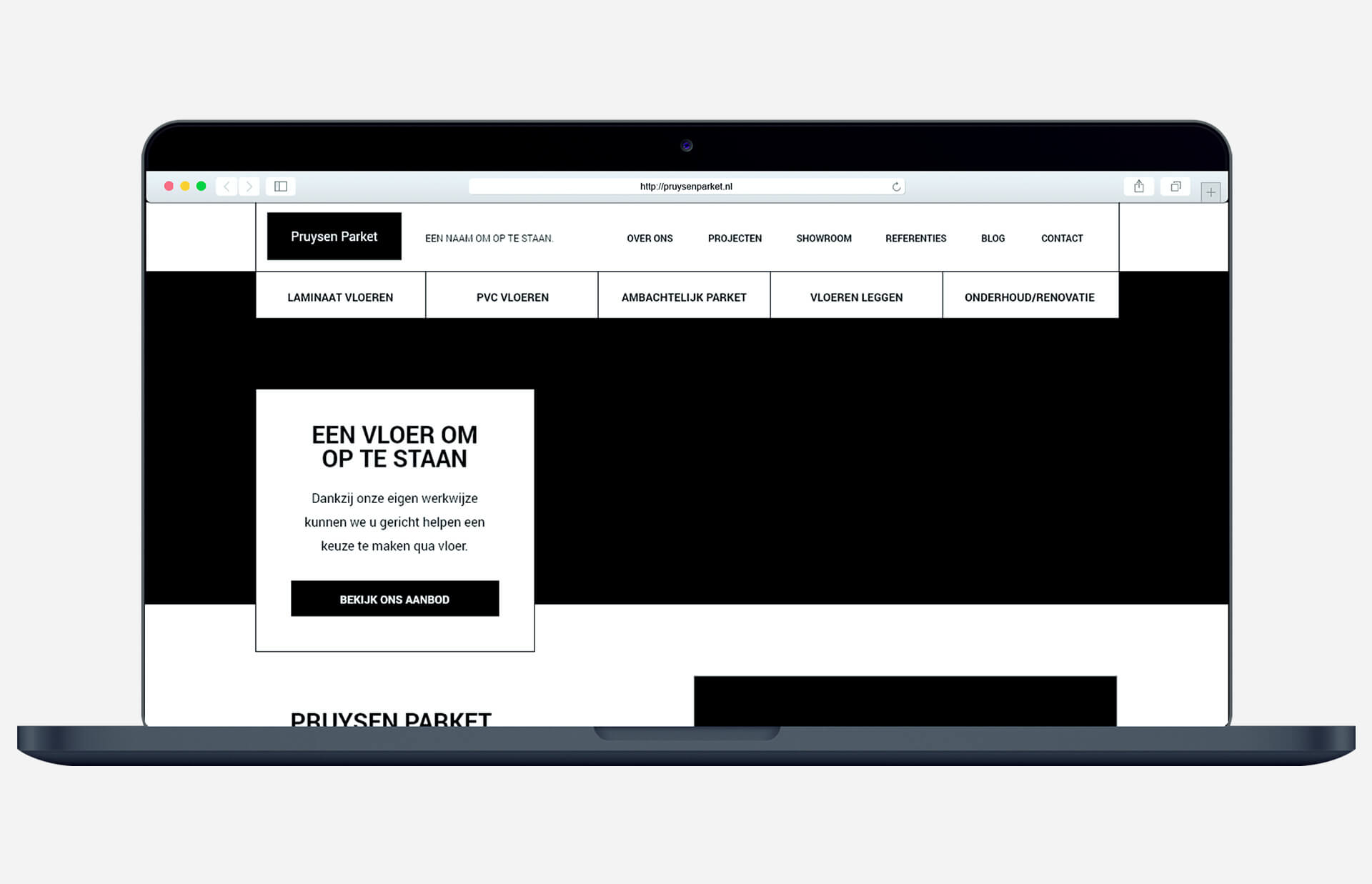
Bij voorbaat weet je nooit hoe de eindgebruiker je toekomstige website zal ervaren. De digitale klantreis die hij zal afleggen kan verschillen met je verwachtingspatroon. Om te verifiëren dat de klant - maar ook de gedachte van de designer overeenkomen met die van de gebruiker, zal er getest moeten worden. Gedurende de stage is dit verwezenlijkt met de low-fidelity wireframe van Pruysen Parket. Middels een testpanel van vijf zijn er drie testen uitgevoerd. De testpersonen deelden hun scherm, geluid en hun gezichten. Via deze gegevens was het mogelijk om te analyseren waar de verbeterpunten lagen. In dit geval was het bijvoorbeeld dat 3 van de 5 niet naar beneden scrolde in het eerste ontwerp.




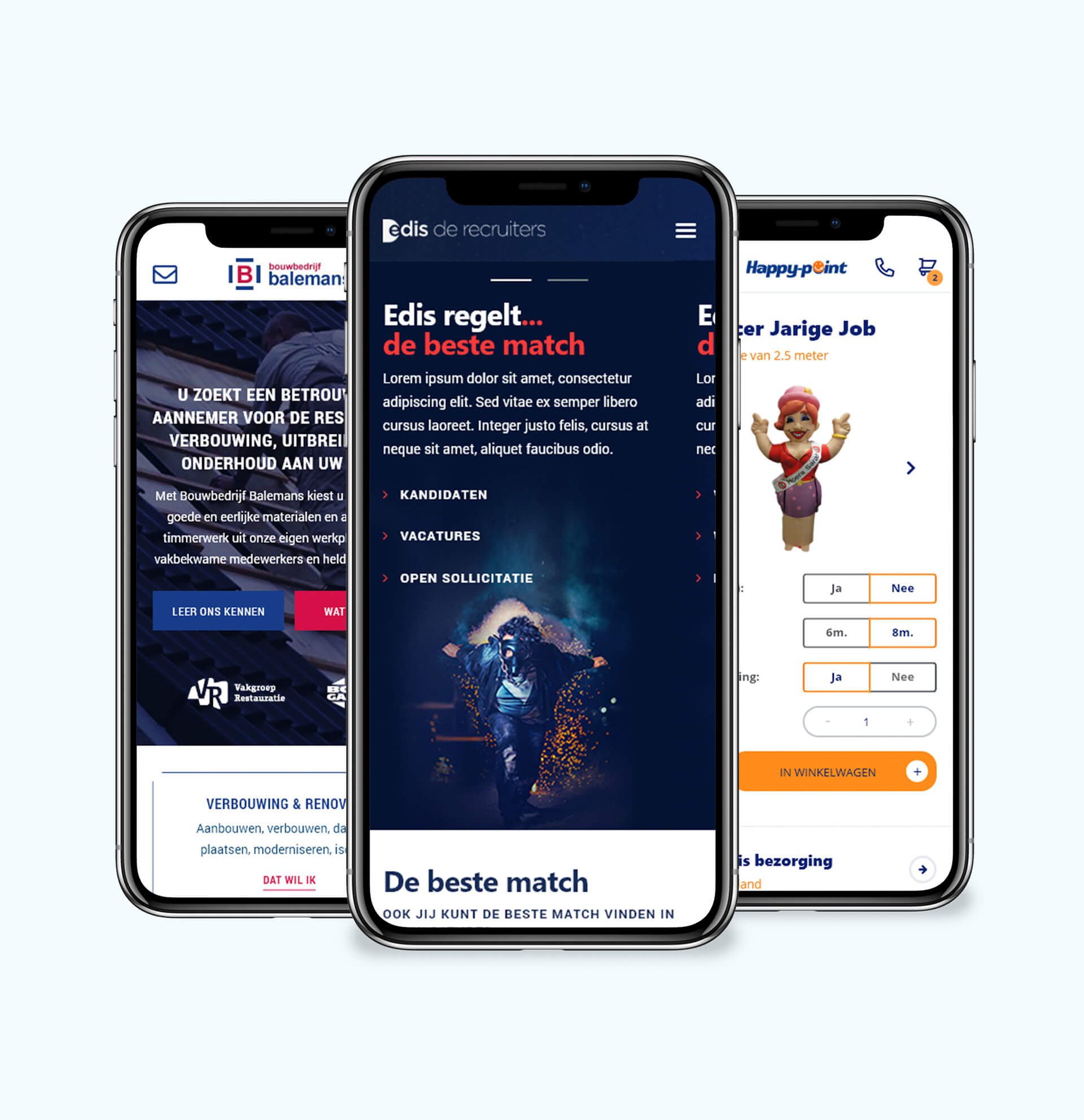
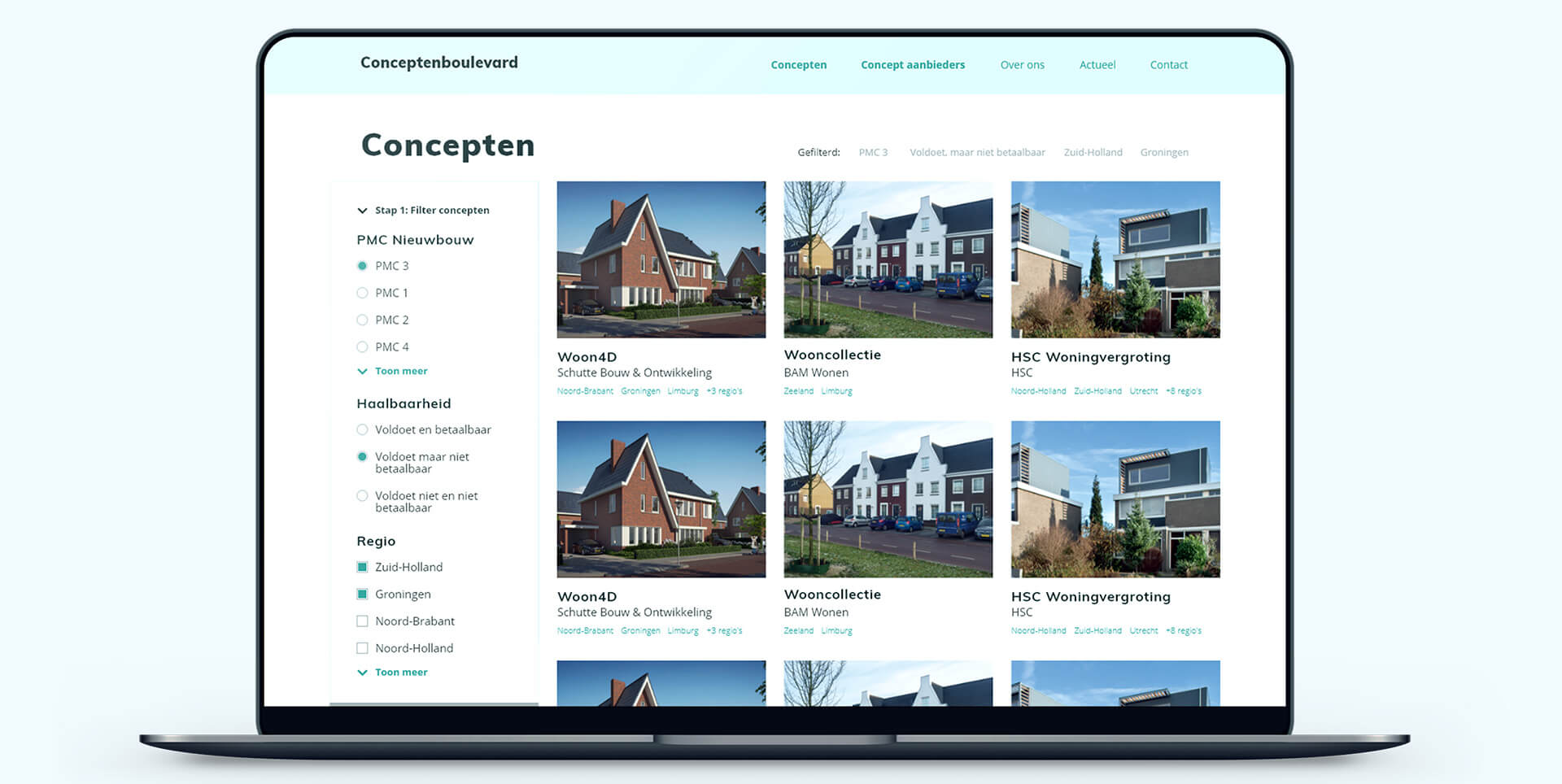
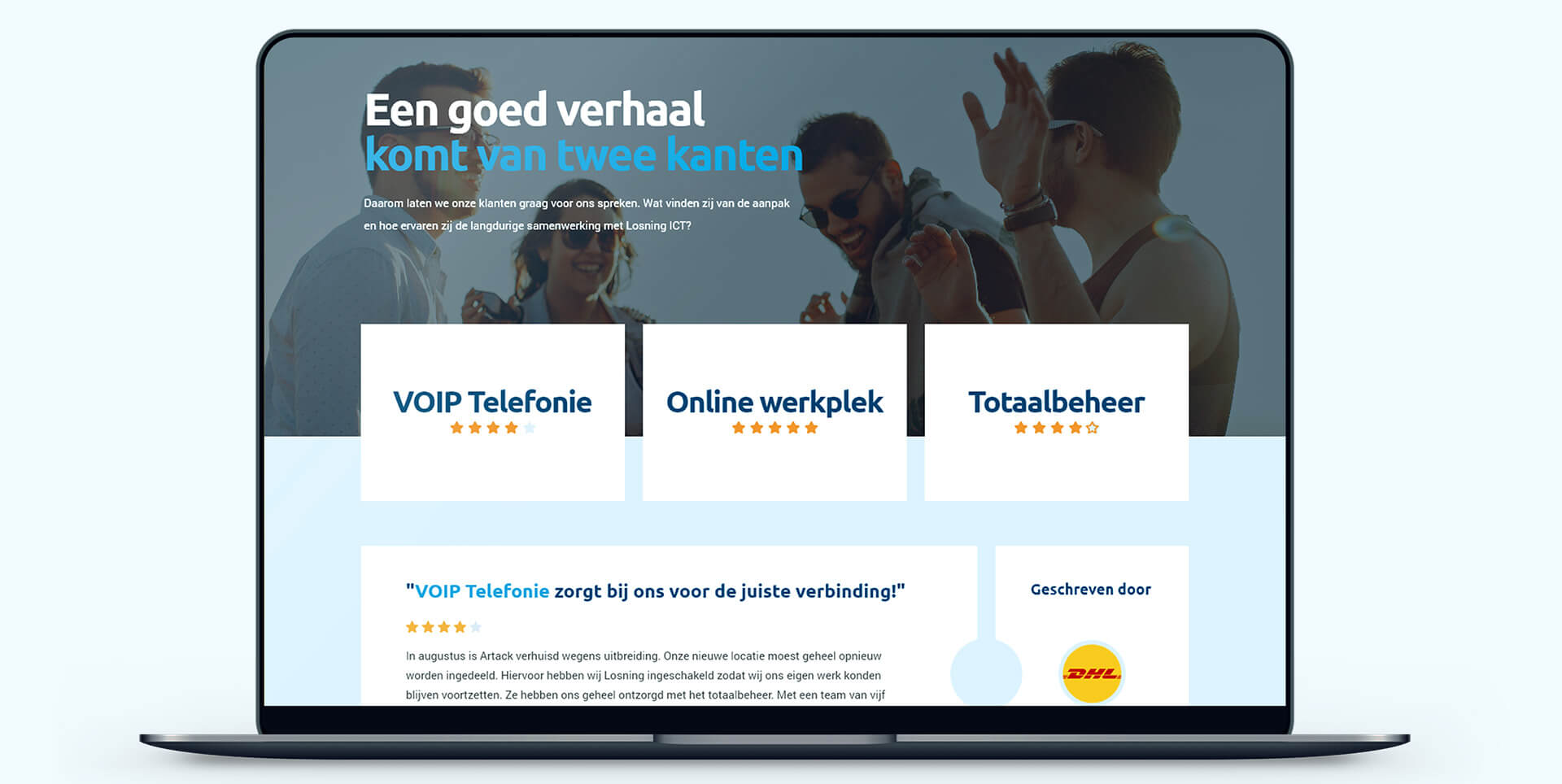
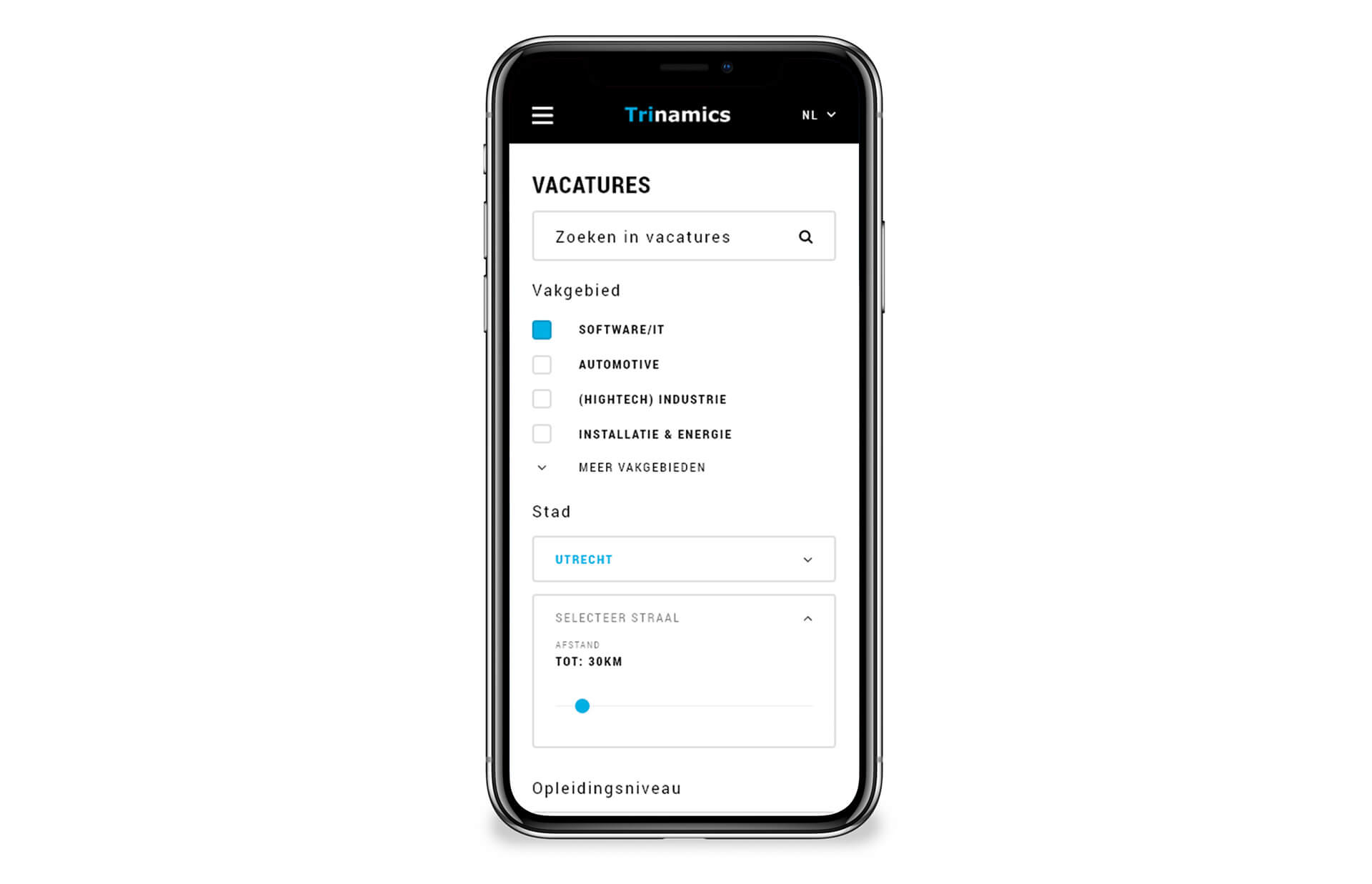
Zoals eerder verteld was ik voor 50 procent van mijn stagetijd actief in het designteam. Dit team bestond uit Ruud en Eric. Zij hebben mij de basis van webdesign geleerd. Aan mij was het voornamelijk de taak responsive designs te maken. Aldus desktop designs vertalen naar mobiel. Dit zorgde ervoor dat mijn kennis op gebied van User Experience & Interface design is vergroot.